Material
You x Google Pixel
Background
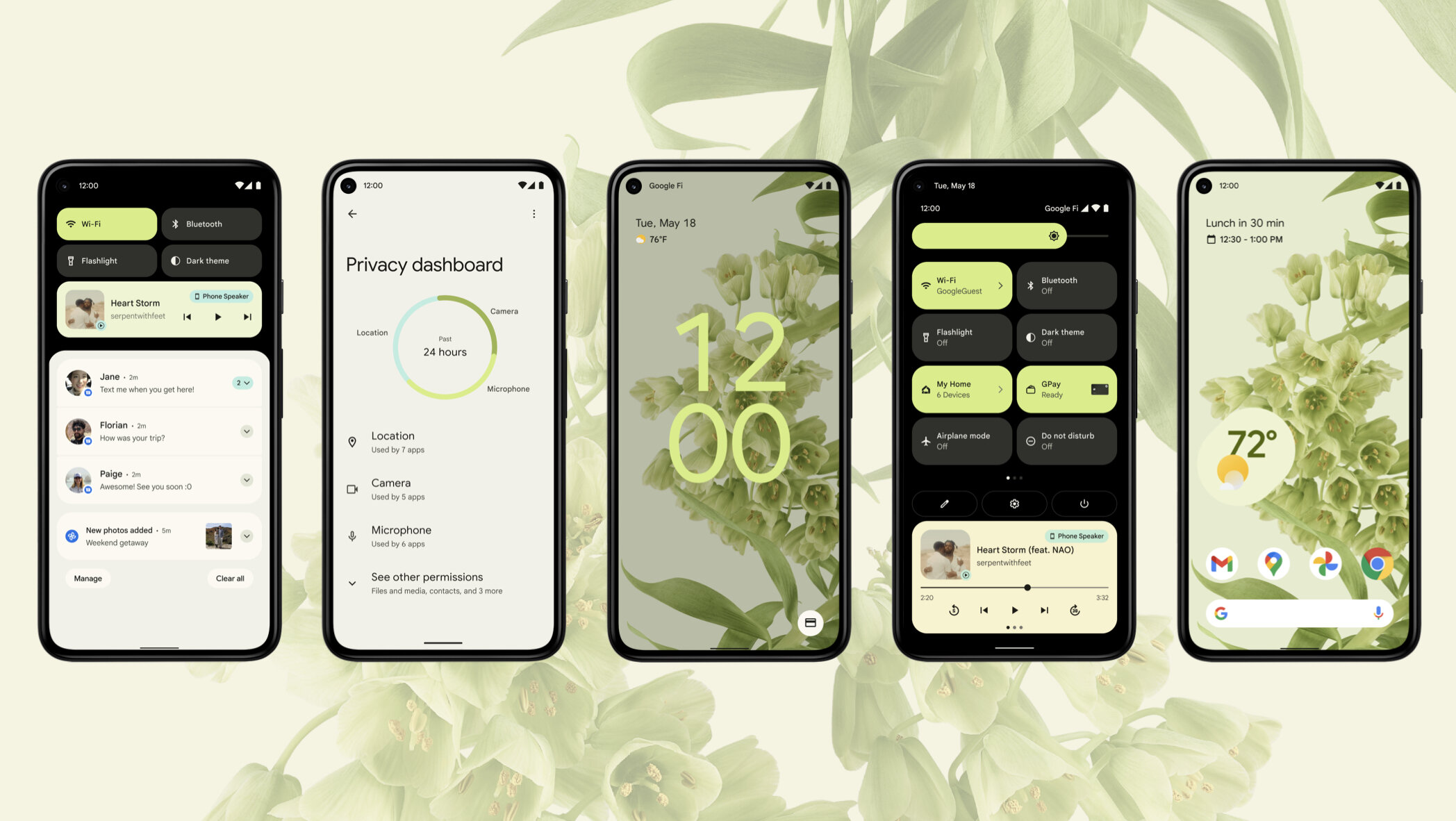
Material You (aka Next) is Google’s next-gen design system built on the guiding principles of Comfortable, Spirited & Iconoclastic. The new design language embraces emotion and expressiveness, with a System UI that dynamically changes colour based on the user’s wallpaper. A focus for the direction is the notion of “alive and adaptive” which plays through in the UI by responding expressively with every interaction. Accentuating corner radii and using shapes for expression with complementary Google Sans typography, Material You strives to be bold yet balanced to create a uniquely Google design system whilst maintaining utility throughout its experiences.
As part of the Android UX Visual Design and Motion team, the task was to adopt and evolve the Material You vision through visual and interaction design of the ‘Essential Apps’ suite (Calculator, Clock, Recorder, & Camera). This included identifying and exploring opportunities where the design language could inform new features or help address existing issues within the current app experience.
Being the sole designer in Australia working predominantly with the teams in California and Taiwan, continuous collaboration and coordination were crucial in staying aligned to a design language which evolved on a daily basis.
Teams
↳ Android System UI VisD & Motion
↳ Essential Apps UX
↳ Material Design
↳ Seed Studio
↳ Comms UX
↳ Creative Labs
↳ Elaine & Home
↳ Assistant UX
↳ More
Completed at Google
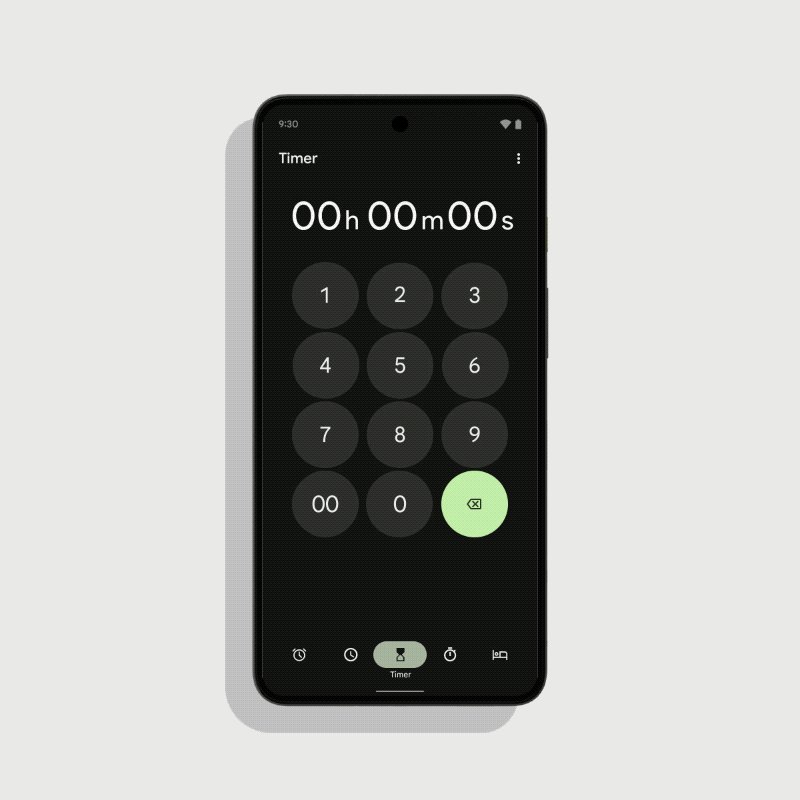
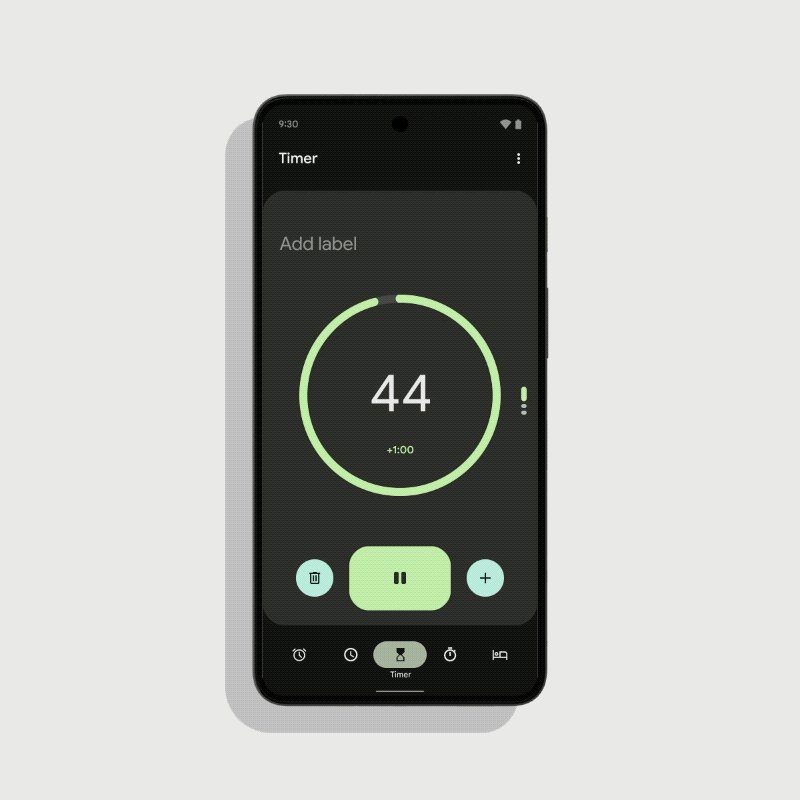
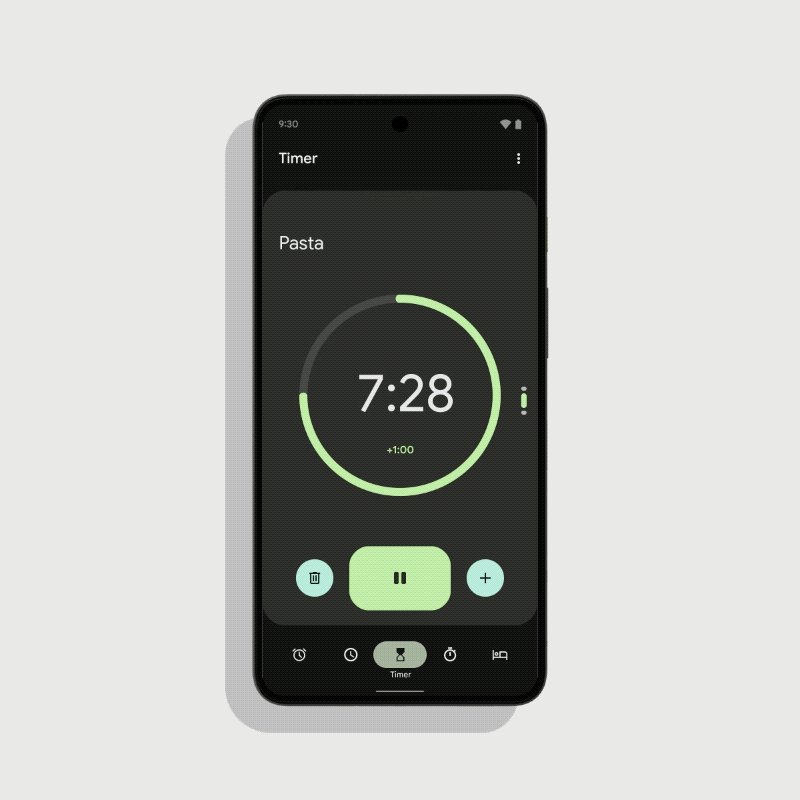
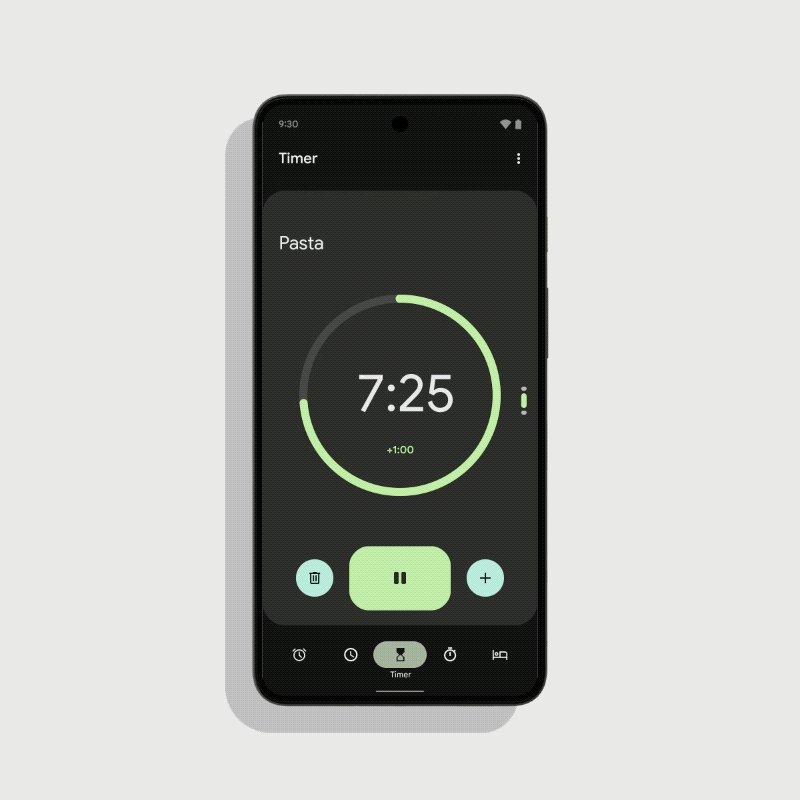
Clock App
Understanding the current experience
Known issues and considerations:
Improve comprehension and visibility of alarm on/off
Explore ability to view multiple timers at once
Low discoverability of current delete clock function (long press)
Must remain lightweight to keep storage space low
Initial support for dark-mode only
Exploring new directions
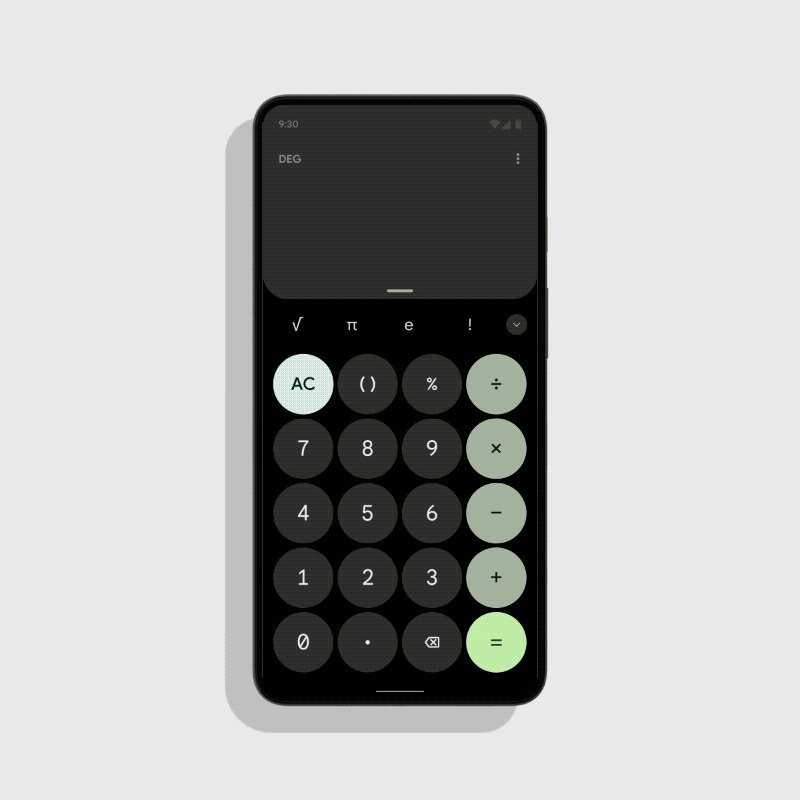
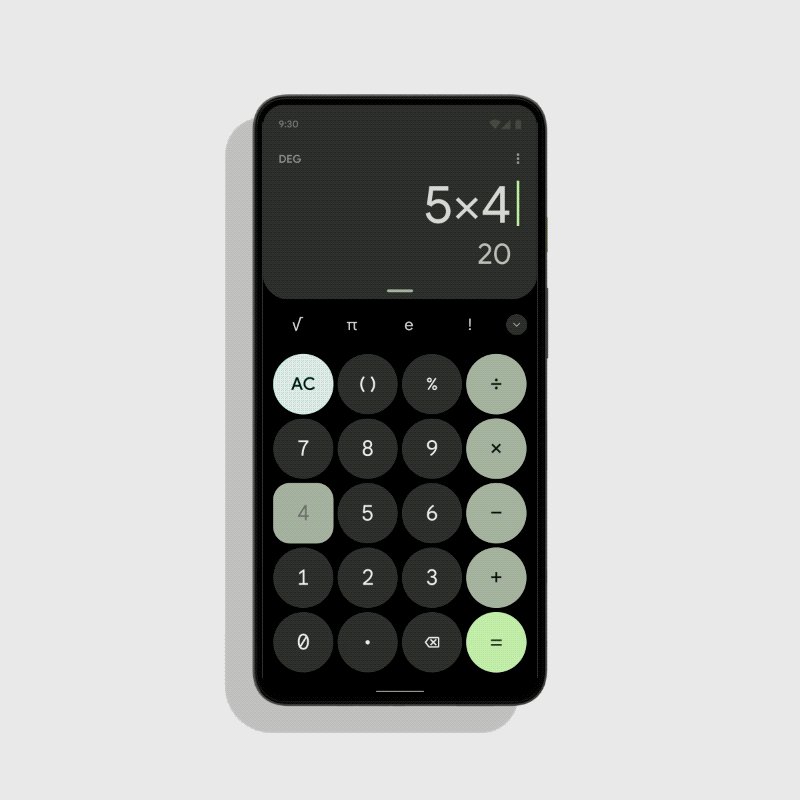
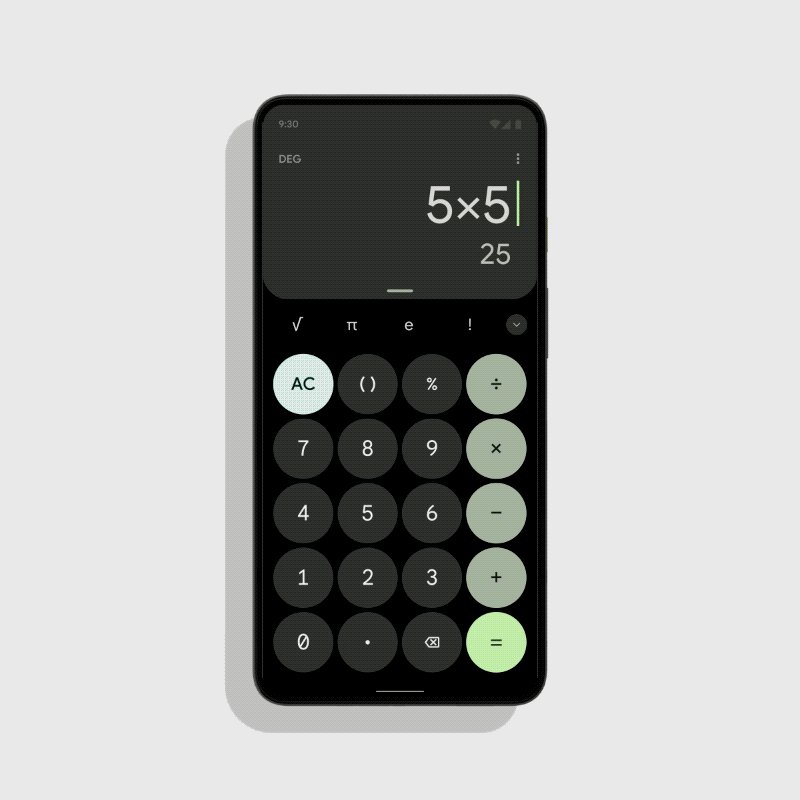
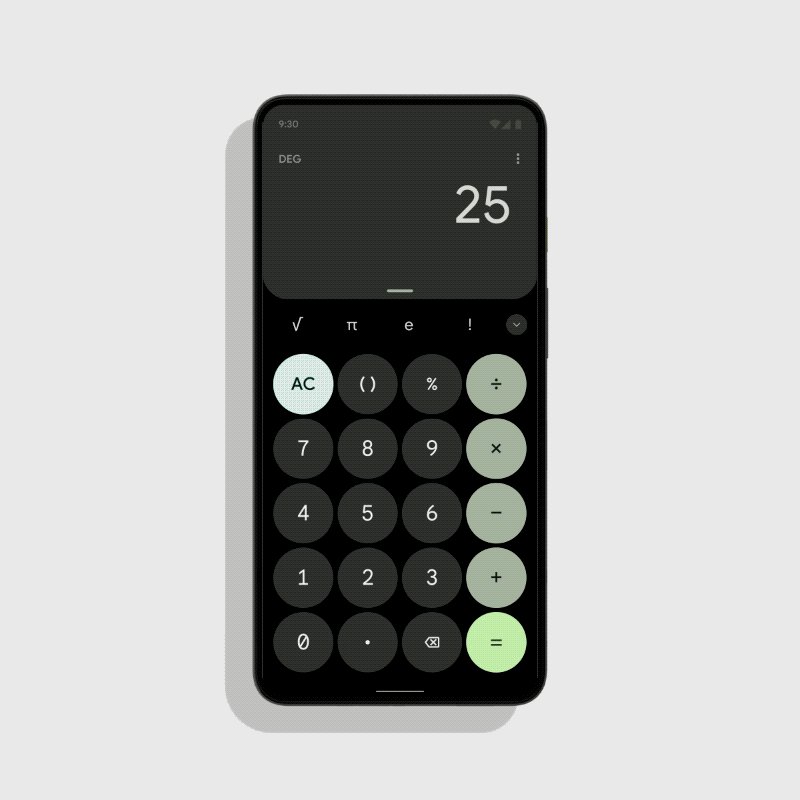
Calculator App
Understanding the current Calculator experience
Known issues and considerations
Low discoverability of long press function to clear all
Improve discoverability and user engagement of history pull down function
How layouts and UI elements adapt with the introduction of new form factors
Allow user to control visibility of advanced functions based on preference
Exploring new directions
Recorder App
Understanding the current Recorder experience
Known issues and considerations
Semantic colours are associated with specific audio types,
consider conflict with dynamic colour paletteRecorder web app experience will not inherit dynamic colours
Exploring new directions
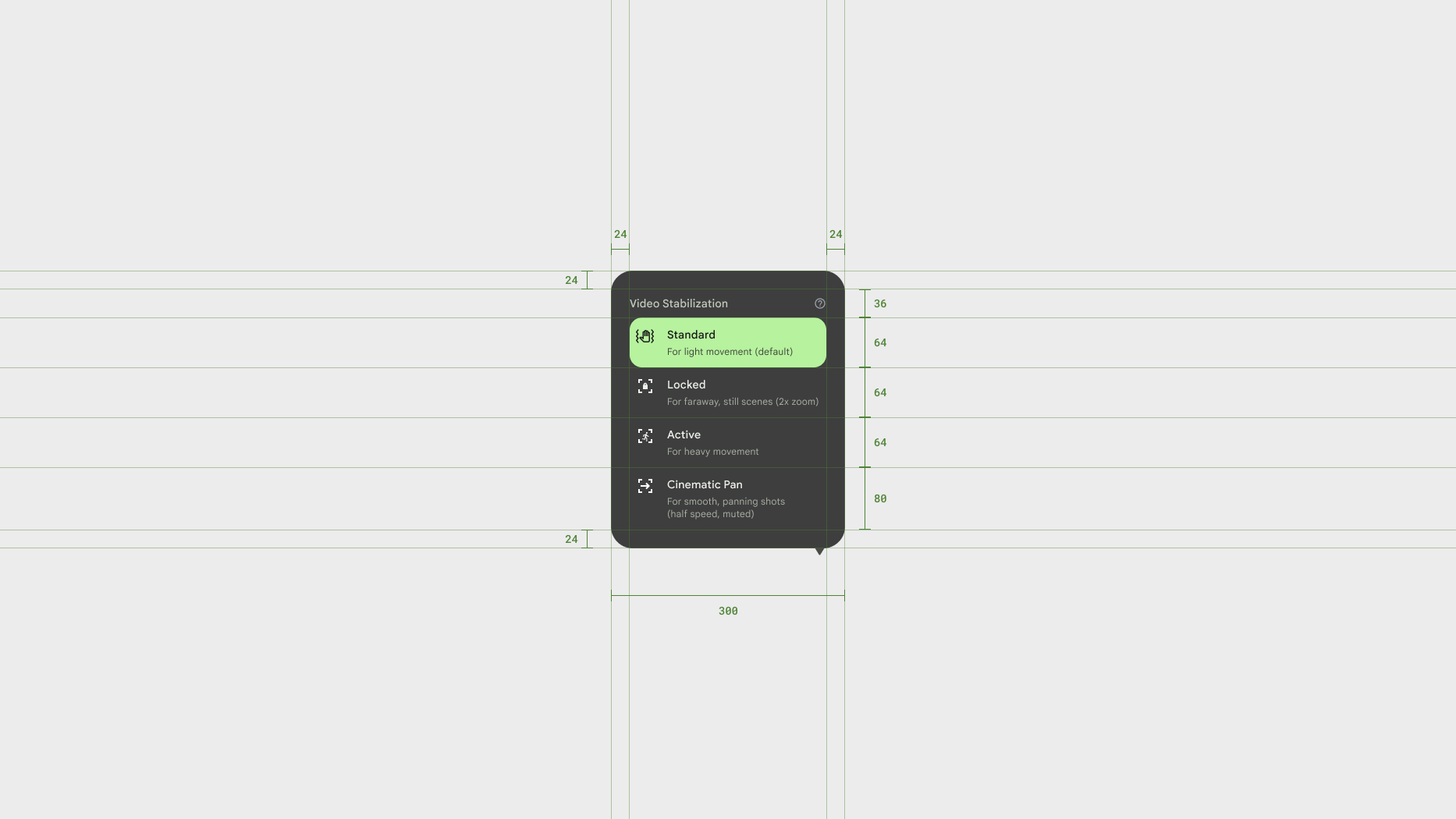
Camera App
Understanding the current Camera experience
Known issues and considerations
Limited room for expression in UI as viewfinder content needs to be most visible
Limit use of colour within UI as this could alter lighting in certain environments
An already CPU-intensive app, animations should be limited